PDF YesLogic Prince 15.0 x86/x64破解版(含安装教程)
软件别名:YesLogic Prince破解版[亲测可用]
更新时间:2022-11-16
授权方式:破解版
安装方式:安装包
支持语言:中文
下载方式:蓝奏云
文件分类:网络工具
应用大小:参考网盘大小
激活方式:免激活
用户评级:
应用平台:WinAll
文件类型:打印工具
版本:32/64位
类似 YesLogic Prince 的软件有哪些
- 01-15Premiere
- 01-15最终幻想起源
- 01-15SolidWorks
- 01-15
- 01-15ProgeCAD
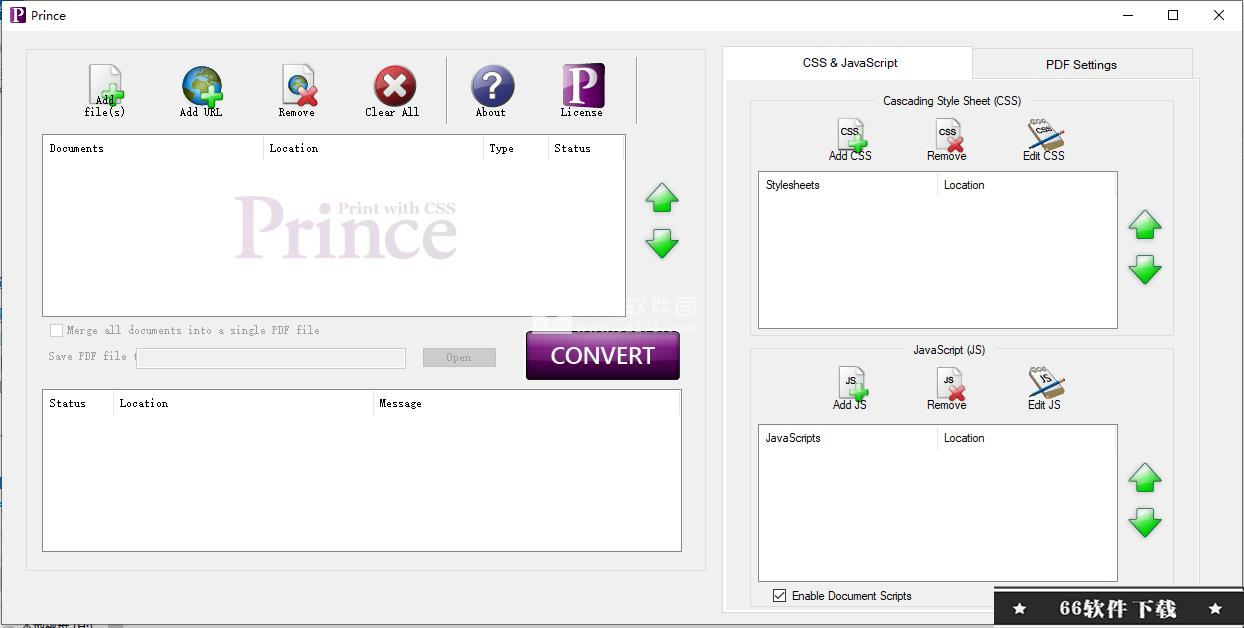
YesLogic Prince12破解版是一款功能强大的基于服务器的软件的理想打印组件,软件非常灵活,并且功能强大,可用于生成符合严格指定图形设计的自定义PDF。使用软件,你只需要几分钟内就制作了一个样本XML文件和CSS打印样式表,非常的快速方便。当我们需要打印报告或发票的Web应用程序。使用Prince,可以快速轻松地创建可以打印,存档或下载的PDF文件。除此之外,作者和出版商也可以使用Prince来排版和打印用HTML,XHTML或许多基于XML的文档格式之一编写的文档。能够格式化学术论文,期刊,杂志和书籍。本次小编带来最新破解版,含安装教程(附破解教程)!

安装教程(附破解教程)
1.在66软件下载并解压,如图所示,得到安装程序和keygen注册机
2.根据系统选择安装,双击prince-12.5-win64-setup.exe运行,勾选我接受许可证协议条款,点击next

3.选择软件安装路径,点击next

4.安装完成,点击finish退出向导

5.运行注册机,如图所示,输入用户名,点击回车,名字不要太短,如图所示,提示许可证文件已经生成,将生成的license.dat复制到安装目录中

6.运行软件,点击licese,然后点击open

7.打开我们刚才复制到安装目录的许可证文件

软件特点
1.强大的布局页眉和页脚页码,双面打印表,列表,列,浮点数脚注,交叉引用2.网络标准HTML,XHTML,XML,SVG层叠样式表(CSS)JavaScript / ECMAScriptJPEG,PNG,GIF,TIFF3.PDF输出书签,链接,元数据加密和文档安全字体嵌入和子集化PDF附件4.易于集成PHP和Ruby on Railsservlet的Java类.NET for C#和ASPVB6的ActiveX / COM5.字体和UnicodeOpenType字体,TrueType和CFFKerning,Ligatures,Small Caps中文,日文,韩文阿拉伯语,希伯来语,印地语和其他6.友好的支持提示电子邮件支持网络论坛,用户指南定期升级客户满意!
使用帮助
在准备包含HTML和CSS的文档时,您需要先创建内容 - 但是您需要对其进行样式设置以使其具有视觉吸引力。您可以选择使用哪种字体,如何格式化文本和段落,选择页面布局,为文本,背景和样式添加颜色,插入图像等等!在以下部分中,您可以找到有关如何使用Prince实现此目的的详细信息。Web和PDF /打印格式之间的主要区别在于PDF是 分页的,这意味着内容被放置在离散页面上,而不是一个连续流程,这是网页的典型特征。Prince允许您控制许多影响PDF格式页面的选项,从页面大小等直接选项到装饰,页眉和页脚,编号和分页选项。请参阅分页媒体 部分中的详细信息。Prince将默认样式应用于所有(X)HTML文档 - 这些样式规则可以在html.css样式表中找到,位于 style安装目录内的文件夹中(请参阅 安装布局)。一、字体Prince支持WOFF(Web开放字体格式),TrueType和OpenType字体格式。1.定义字体系列要定义字体或文档中使用的字体,请使用该 font-family属性。Prince将尝试使用指定的字体,并且如果字形丢失,它将无声地回退到级联中的下一个字体 - 通常是 通用字体系列。为了防止这种字体切换机制并强制Prince只使用定义的字体,可以使用特殊关键字prince-no-fallback:如果在指定字体中找不到任何字形,则会触发警告,而不是切换到另一个字形。h1 { font-family: MyFont, prince-no-fallback; }该@font-face @规则可以用来定义自定义字体名称。该font-family 描述符定义将在所有CSS字体系列名称匹配使用的字体系列名称,以及src描述符指定包含字体数据资源。它们都是@font-face 规则有效所必需的 。该src描述符可以与定义资源 url()功能-任选的format()功能定义了远程取出字体的格式。或者,可以使用local() 和prince-lookup()函数 - 前者搜索本地安装的系统字体,而后者也可以查找其他@font-face 规则定义的字体。请参阅CSS Functional Expressions。@font-face { font-family: MyFont; src: prince-lookup("MyFont"), url("http://example.com/MyFont.ttf") format("truetype");}在这个例子中,我们定义了一个名为的新字体MyFont。我们指示Prince检查MyFont truetype字体是在本地安装还是已经由另一个@ font-face规则定义,并且都是失败的,从远程位置下载它。如果缺少选定的粗体和/或斜体字体,Prince会尝试人工合成缺失的字体 - 即将原始字体加粗或斜体化。但是,它可能会导致不良后果。可以使用--no-artificial-fonts 命令行选项禁用此功能 。2.Prince中的OpenType功能Prince支持OpenType功能,默认情况下在特定脚本中启用某些功能。Prince中默认启用以下功能:
Microsoft 在此处有一个OpenType功能名称列表 。通过将font-variant CSS属性与prince-opentype()函数一起使用,可以启用其他OpenType 功能(请参阅 CSS Functional Expressions)。必须注意功能的启用顺序!请注意,启用一项功能将禁用所有默认功能。
3.通用字体系列Prince将CSS通用字体系列映射到Microsoft Core Fonts。Microsoft Core Fonts预安装在Windows和MacOS X系统上,但不安装在Linux系统上。要在Linux上使用它们,您必须安装msttcorefonts 包,该包可用于大多数Linux发行版。4.重新定义通用字体系列通过fonts.css在Prince安装中编辑文件,可以重新定义CSS通用字体系列以使用不同的字体(请参阅安装布局)。每个字体系列都使用@font-face规则定义 ,该规则通过名称或文件名将字体系列映射到实际字体。(请参阅 通用字体系列)。下面是将通用“sans-serif”字体系列映射到称为“Trebuchet MS”的本地系统字体的示例。
fonts.css@font-face { font-family: sans-serif; src: local("Trebuchet MS")}还可以将通用字体系列映射到由TrueType字体文件的文件名指定的本地字体。这通常需要使用多个 @font-face规则,一个用于字体系列中的每个TrueType字体文件,通常包括四个文件(普通,粗体,斜体和粗体斜体)。下面是使用文件名将通用“sans-serif”字体系列映射到“Trebuchet MS”字体的示例,假设该字体安装在Linux上的常用系统目录中。fonts.css@font-face { font-family: sans-serif; font-style: normal; font-weight: normal; src: url("/usr/share/fonts/truetype/msttcorefonts/trebuc.ttf")}@font-face { font-family: sans-serif; font-style: normal; font-weight: bold; src: url("/usr/share/fonts/truetype/msttcorefonts/trebucbd.ttf")}@font-face { font-family: sans-serif; font-style: italic; font-weight: normal; src: url("/usr/share/fonts/truetype/msttcorefonts/trebucit.ttf")}@font-face { font-family: sans-serif; font-style: italic; font-weight: bold; src: url("/usr/share/fonts/truetype/msttcorefonts/trebucbi.ttf")}可以指示Prince不要在--no-system-fonts 命令行选项中使用系统字体 。只有@font-face CSS中使用规则定义的字体 才可用。
二、布局布局是在页面上设置文本和图片的方式。它定义了文档的最终外观。Prince通过CSS,层叠样式表了解布局。在接下来的章节中,我们将在准备页面布局时介绍要点。它主要遵循网页布局的一般步骤:从文本格式和段落格式,从Box模型开始,直到表格,列表, 列,浮点数,弹性布局和脚注。另一章章节媒体将深入分析网页格式与PDF /打印之间的主要区别,即PDF是分页的,内容放在离散的页面上。1.文字格式通过定义字体样式或文本布局样式,可以使用CSS设置文本样式。使用font-family 属性为文本选择合适的字体(请参阅字体)后,可以使用font-size属性为其指定不同的大小 。接下来你应该决定是否给它一些color。页面的默认文本颜色在body选择器中定义,但每个选择器可以有自己的颜色。body { font-family: Helvetica, Arial, sans-serif; color: blue;}特殊格式可以通过实现font-style, font-weight,text-transform 或text-decoration性质。所有这些属性也可以使用速记属性进行设置font。也可以使用vertical-align属性在内联框中设置文本的垂直对齐样式。该值baseline是默认值,sub并将super元素的基线分别与其父级的下标 - 基线或上标 - 基线对齐。的 text-top和text-bottom值对准父字体的顶部或底部元件的顶部,而middle对准与基线加上父的x高度的一半的元件的中间。为了确定文本应该显示的紧凑程度,letter-spacing 可以使用。或者,font-stretch可以使用该属性,但请注意,它不会通过拉伸或缩小任何字体来更改任何字体的几何形状 - 相反,它只是指示Prince选择最合适的字体,如果所选字体提供了几个字体。另请注意,Windows上的系统字体不支持此属性。以类似的方式,该属性word-spacing可用于确定单词之间的距离。通过写入模式控制文本的方向性。
2.段落格式现在您已经确定了文本的基本属性,您可以将注意力转移到段落样式上。该text-align属性用于控制文本在其包含框中的对齐方式,而 text-indent属性确定元素中第一行文本的缩进。如果text-align属性的值为left, right或者center,文本将分别与左,右或中心对齐。该justify值指示Prince证明文本的合理性。在印刷文本中,基于文本是出现在左页还是右页来对齐文本并不罕见。为了支持这一点,在text-align属性中添加了两个新关键字 :inside与右页的“左”和左页的outside “右”相同,与左页的“右”和右页的“左”相同。Prince添加了属性prince-text-justify来定义如何处理CJK语言的合理文本。prince-cjk 即使没有任何空格字符,该值也允许在校对时在CJK字符之间插入空格。元素的最后一行可以使用text-align-last属性接收自己的对齐样式 。它采用相同的值text-align。p { text-align: justify; text-indent: 5em;}也可以以不同的方式设置段落的第一行样式 - 为此,使用选择器::first-line。p::first-line { text-indent: 8em;}给段落的第一个字母提供比段落其余部分更大的字体大小并不罕见。选择器::first-letter可用于此目的。p::first-letter { font-size: 2em;}最常见的用例之一是所谓的首字母大写字母 - 章节开头的大写字母,具有几行文本的深度。在下面的例子中,我们选择第一个段落的第一个字母,它的样式比普通文本大得多,然后浮动到左边。正常的文字围绕着这第一个大字母。p:first-child::first-letter { font-size: 5em; line-height: 3rem; float: left;}格式化段落时的另一个重要方面是文本行在打印页面上应显示的紧凑程度。该属性 line-height可用于确定文本行的高度。该属性line-stacking-strategy允许选择单个行是否应根据其内容确定其高度,或者段落中的所有行是否应具有相同的高度,或者在其高度由其内容确定并且然后向上舍入为段落行高。为了以均衡的方式布置文本,有时可能需要用连字符连字 - 为了启用连字符,使用hyphens 属性。有关详细信息,请参阅关于连字符的部分 。即使在没有空格的情况下,Prince也允许在某些情况下进行换行 - 例如,在长URL中的斜杠之后。prince-linebreak-magic对于首选更精确控制换行的情况,可以使用该属性禁用此行为。该属性overflow-wrap控制最后手段的包装行为:一个单词是否更好地溢出其容器,或者是否在任意点处被破坏(受制于 white-space,而不是在字形簇中分裂),而不添加连字符。普林斯不支持break-word物业 的价值word-break来达到类似的效果。使用值break-all的word-break,或者属性overflow-wrap与价值 break-word来代替。3.写作模式写入模式描述了脚本的方向性,即它描述了脚本的读取方向。在(X)HTML中,文档的语言由lang或xml:lang 属性定义。要控制文本的呈现,可以使用几个CSS属性:direction属性定义脚本的内联方向,从左到右(例如拉丁文或印度文脚本)或从右到左(如例如阿拉伯语和希伯来语脚本)。writing-mode另一方面,该属性描述了脚本的块方向,即文本是应该水平布局,从上到下(如拉丁文或阿拉伯文脚本),还是垂直,从右到左(如例如中文剧本)。默认值为horizontal-tb,表示水平,从上到下。Prince根据文档根元素的方向和书写模式设置PDF方向,以支持从右到左的书籍。更改文档的写入模式(即内联或块方向)不仅会更改脚本的方向,还会影响打印文档的其他几个方面。页面选择器伪类:recto和:verso (请参阅选择页面)与脚本的方向相关。在从左到右的脚本中,:recto是展开的右侧,:verso是左侧,而在从右到左的脚本中,这些值是反转的::recto定义展开的左侧,并:verso定义右侧。另请参阅选择页面。更改书写模式时,列会更改其方向 writing-mode vertical-rl- 从上到下水平排列列。这可用于旋转内容 - 请参阅横向打印宽内容和在表格单元格中旋转内容。
热门点评:
YesLogic Prince贴合了其他同类软件的特点或者说优点,令人震撼的功能以及创新,似乎在告诉使用它的用户,选择它准没错,当然它确实也很强大!
网络工具哪个好
-

参考网盘大小 | 中文
-
UsbEAm Hosts Editor v3.60 官方免费版

2.34MB | 中文
-

参考网盘大小 | 中文






 金融考试准题库
金融考试准题库 多看点
多看点 眉山日报
眉山日报 小嘀咕
小嘀咕 潇洒桐庐
潇洒桐庐 壹家购
壹家购 天下医生医生版
天下医生医生版 小羞漫画壁纸
小羞漫画壁纸 优到客店员
优到客店员 家庭流水账
家庭流水账